Flask为何物
Falsk是由python开发的轻量的web框架,小巧,灵活,一个脚本就可以启动一个web项目, 开发的难度比较大,flask好多的模块是按照django的思路开发的。和flask类似的框架还有web.py
flask和django的区别
- Django: 大而全,有一套完整的框架,但是耦合性高。Auth,Permission,admin基本没用开发快,符合MVC模式
- Flask: 微框架,很小巧。一个脚本就可以启动一个web项目,需要哪些功能,自己装。需要熟悉MVC模式
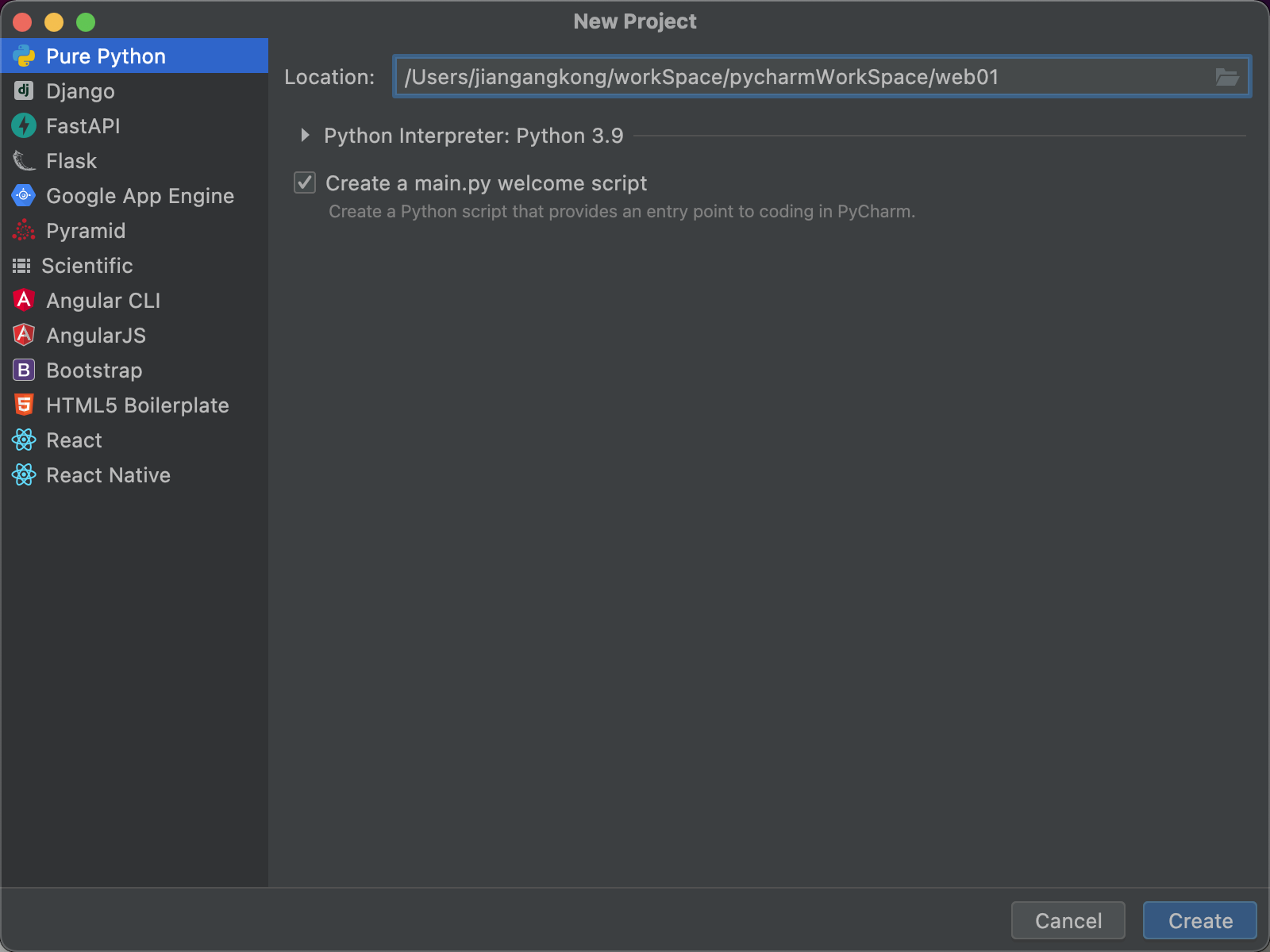
Flask建站
pip install flask |

在web1项目根目录中新建web001.py文件,其中⬇️
from flask import Flask |

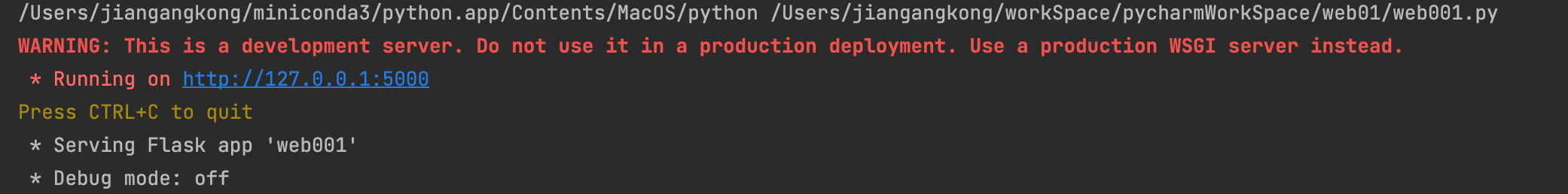
此时访问 http://127.0.0.1:5000/show/info 即出现 中国联通
咱们网站与别人的不一样:
- Flask框架为了让咱们写标签方便,支持将字符串写入到文件里。
from flask import Flask,render_template |
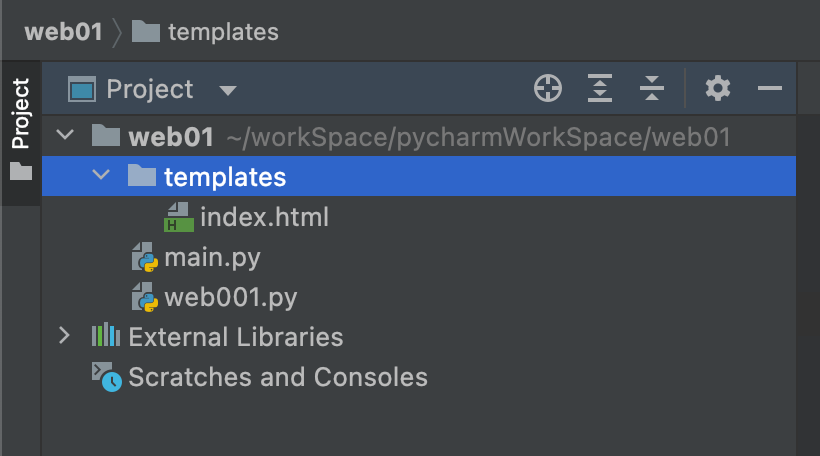
此时的目录结构:

知识点回顾和补充
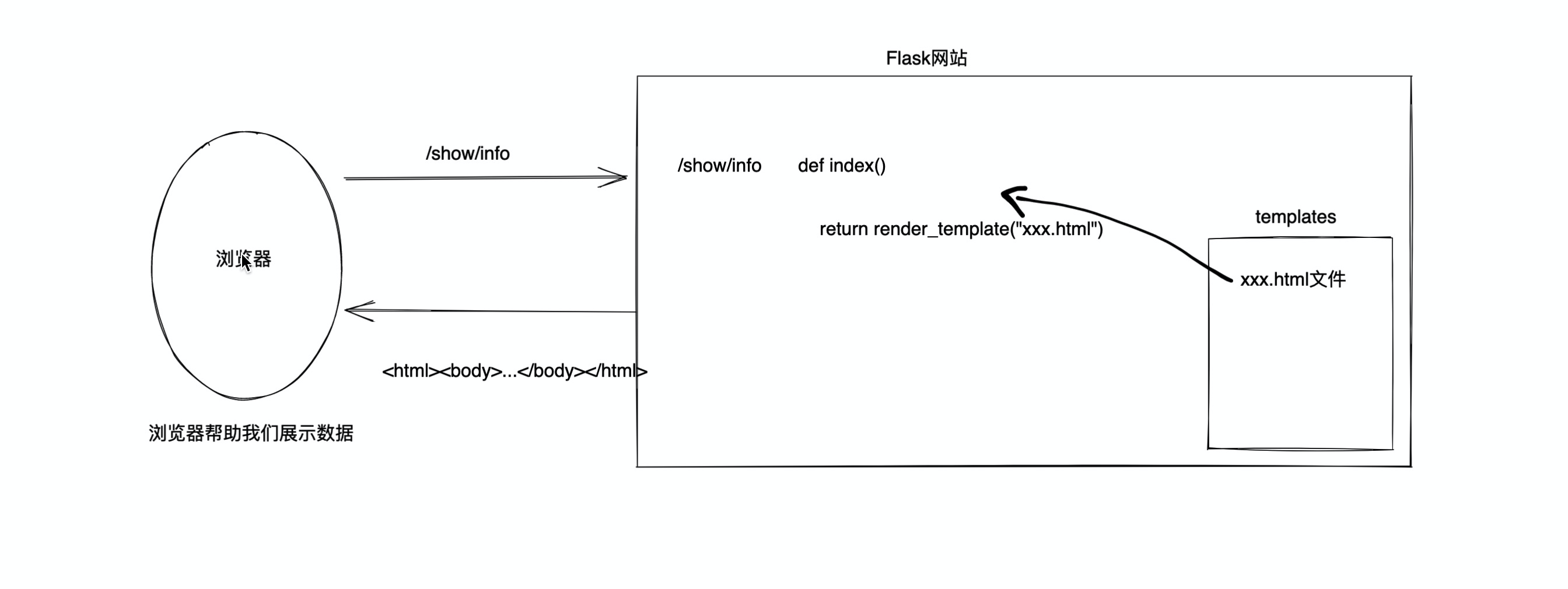
网站请求的流程

一大堆的标签
h/div/span/a/img/ul/li/table/input/textarea/select
网络请求
在浏览器的URL中写入地址,点击回车,访问。
浏览器会发送数据过去,本质上发送的是字符串:
"GET /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n"
浏览器会发送数据过去,本质上发送的是字符串:
"POST /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n数据库"浏览器向后端发送请求时
GET请求【URL方法 / 表单提交】
现象:GET请求、跳转、向后台传入数据数据会拼接在URL上。
https://www.sogou.com/web?query=安卓&age=19&name=xx
注意:GET请求数据会在URL中体现。
POST请求【表单提交】
- 现象:提交数据不在URL中而是在请求体中。
案例
创建/Users/jiangangkong/workSpace/pycharmWorkSpace/example1
在其根目录中创建app.py、templates目录/register.html、static目录
app.py中代码
- 后台接受用户通过GET形式发送过来的数据
request.args - 后台接受用户通过POST形式发送过来的数据
request.form
from flask import Flask, render_template, request
app = Flask(__name__)
def register():
if request.method == "GET":
return render_template('register.html')
else:
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
hobby_list = request.form.getlist("hobby")
city = request.form.get("city")
skill_list = request.form.getlist("skill")
more = request.form.get("more")
print(user, pwd, gender, hobby_list, city, skill_list, more)
# 将用户信息写入文件中实现注册、写入到excel中实现注册、写入数据库中实现注册
# 2.给用户再返回结果
return "注册成功"
if __name__ == '__main__':
app.run()- 后台接受用户通过GET形式发送过来的数据
register.html中代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<form method="post" action="/register">
<div>
用户名:<input type="text" name="user"/>
</div>
<div>
密码:<input type="password" name="pwd"/>
</div>
<div>
性别:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
</div>
<div>
爱好:
<input type="checkbox" name="hobby" value="10">篮球
<input type="checkbox" name="hobby" value="20">足球
<input type="checkbox" name="hobby" value="30">乒乓球
<input type="checkbox" name="hobby" value="40">棒球
</div>
<div>
城市:
<select name="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
</select>
</div>
<div>
擅长领域:
<select name="skill" multiple>
<option value="100">吃饭</option>
<option value="101">睡觉</option>
<option value="102">打球</option>
</select>
</div>
<div>
备注:<textarea name="more"></textarea>
</div>
<input type="submit" value="submit按钮">
</form>
</body>
</html>